Dive deep into a brainstorming session with your group.
Construct an affinity diagram with your brainstormed sketches.
Select and polish three promising ideas.
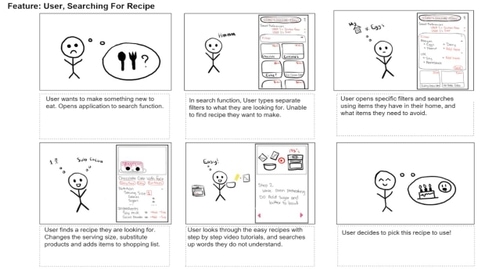
Refine one of those three ideas and construct a storyboard that illustrates its context of use
Create a low-fidelity prototype
Conduct a task-centered system cognitive walkthrough
Conduct a prototype demonstration video
Create a presentation which encompasses all work from stage three
Our group hopped in a Microsoft Teams call and put our heads together to whip up a rough idea of how we want our app to be laid out and what types of features we want to include in it.



Our affinity diagrams are a consolidated representation of what we came out of our brainstorming sessions with. So essentially, we had 3 large overarching groupings of functionality that were quite prominent throughout everyone's sketches and conversations. Those three ideas were a knowledgebase of recipes so that includes all the sketches regarding search functionality, and trying to get information regarding a recipe by searching for one. As well as the dictionary or encyclopedia cooking tool. A cooking assistant that came to fruition through the many sketches of possible tools that users can use to assist them in the cooking process, and an inventory management tool that came from our group describing intuitive ways to log and manage ingredients at home in a pantry list as well as in the grocery store in a shopping list.

Our storyboard explores the users experience with our application and answers the question: What are the steps when searching a recipe? In our comic storyboard, our user is hungry and looking to cook something new to eat. They open our application and can either scroll through the featured options or directly go to the search bar. Once in search, whatever the user has in their mind they can add to this filter, be it chocolate, less than 20 min, or just the word easy. This would customize the users needs and the user is able to scroll through more filtered options. In many cases, this filter would not be enough. There would still consist of items that would not fit the user’s preferences, but our application provides a much higher user customization level that is suitable for all types of users. The user will be able to open saved preferences that they frequently use or can create a new one. This high-level filter will also check for ingredients that users may have in their own pantry, or filter based on the user’s allergies or avoided ingredients. The user finally finds a recipe that suits their needs. Once in the recipe, the user can change the serving size and substitute ingredients to the app’s recommendations. The user will go through the instruction with step by step instructional videos, as well as having the ability to search through a cooking dictionary for undefined and unknown words. The user is now able to start cooking!

We learned a couple pretty valuable things while producing our low fidelity prototypes:
● That's good to have a lofi to see if there are any missing details. Ex. Forgetting the delete button.
● How easy it is to mix up linking between different frames, and how tedious linking frames can get when the scope of a user task increases in terms of how many possible interactions they can have with the prototype.
● How fast a low fidelity prototype can get very large. As each phone screen in the pdf represents a discrete change to the interface. They can stack up rather quickly.
Our cognitive walkthrough was a positive step in the stage for us because we found ourselves noticing that all of our walked-through user tasks actually fit the use cases quite effectively. We also learned through our cognitive walkthrough that some of the features we previously thought to be important in stage two were removed completely based on our stage three discussions. It is also important to note that These analyses are based on the notion that any user has past experience with a smartphone. If a user has never used a smartphone before there will be an unfamiliarity with the functionality we made. However, we believe through conversing that how we have laid out the application is conventional