Create a high-fidelity prototype
Conduct a heuristic evaluation
Iterate our high-fidelity prototype
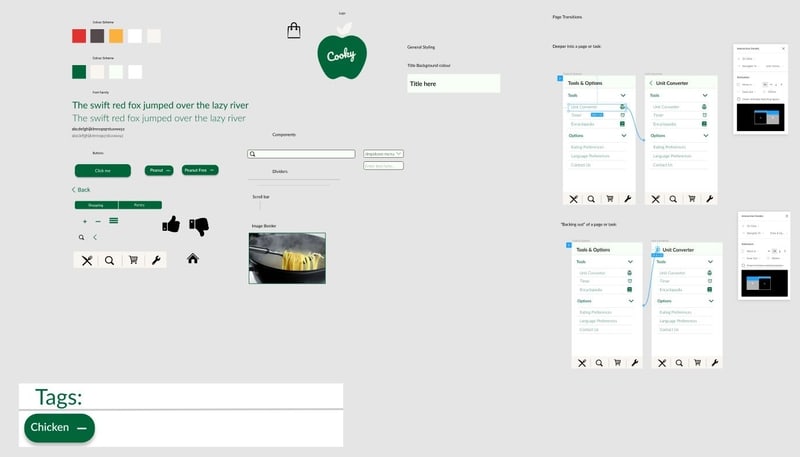
Using the software Figma, we utilized a collaborative document to be able to all work at the same time and see each others progress as well as critique what others may be doing. We also created another document that acted as a component library. This assisted us in keeping things conventional and having the same common aesthetic across everyone's assigned sections of the application.



Our heuristic evaluation was a useful process to determine what we need to prioritize in our final product in Stage 5. It showed us where we did a great job doing exactly what we intended, as well as showing us where we needed to make some iterative changes to improve our design. Something of interest that we found worth noting is that as we are all designers on our application, we didn’t intrinsically think we needed documentation or a help guide because it was a “straightforward” application. However, our evaluators brought to light (through the use of Design Rules of Thumb)that we in fact do not have aHelp and Documentation feature so that was at the top of the list for both of our reviewers and in turn, was the first thing we changed on our prototype.
We also reflected on the structuring of some of our tasks by considering the Design Rules of Thumb: Flexibility and Efficiency of Use and User Control and Freedom. We found that some tasks (Creating a recipe, stepping through a recipe) had no real way to link back to the landing page directly. So If a user decided to stop what they were doing they would have gone through a series of unnecessary steps to get to the landing page. We rectified this with a button that takes a user directly to the landing page.
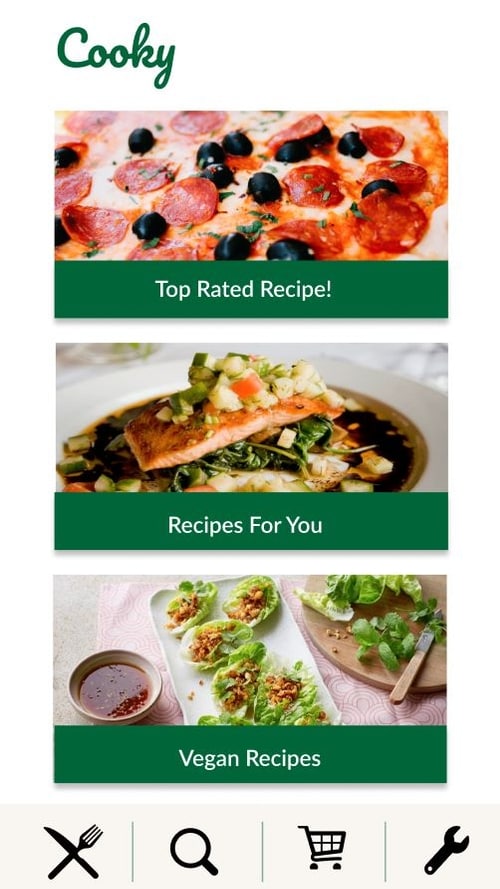
Another finding that the heuristic evaluation alerted us to was our inconsistent use of imaging. We determined that a user would benefit from Recognition Rather than Recall when it comes to selecting which recipe to view (as seen on the landing page). However we initially did not have images present on our search page. But after a discussion we determined that having an accompanying image with each recipe removes the user having to recall what the recipe is as there is a picture to show you right away.
And our final change to our prototype noted by our evaluation was based on Visibility of System Status. We found that when publishing a recipe a user may add pictures. However, with no size limit photos can take an extended amount of time to upload. Therefore, we added a modal that will disable user activity until the recipe is done uploading and publishing. This stops users from thinking their recipe is published and being unable to find it as it is not actually live yet.